In
Part 24a - White Balancing in the iDarkroom, the concepts of "neutrality" in color and "known reference" were explained. Pretty exciting stuff. Right? If you have not read Part 24a, take the time now. It will make this discussion much easier to follow and understand.
Using these concepts, it's possible to apply white balancing in the iDarkroom to control precisely the color rendition of any image.
Precise color in photographic terms means that colors in the print or on the monitor appear just as they would if seen under standard sunlight conditions.In terms of "neutrality", when a true gray object is viewed under normal sunlit conditions, the individual Red, Green and Blue values are identical. If they are not the same, then the gray object exhibits a color bias or "tint". The object of white balancing is to adjust the individual RGB color values of the known neutral reference until all three colors have the same numeric values -- a true gray.
When we allow the computer to adjust a "known reference" to its neutral values, our imaging software can automatically apply this same numeric color correction to every pixel in the image. Like magic, the entire image becomes color balanced based on one "known reference".But there are almost "known references" and then there are real "known references". This would be a good time for some examples and some helpful pictures.
(Blog pictures can appear small. Clicking on any of the following images will produce a larger version to save your eyesight.)An "almost" known reference Figure 1 - Camera white balance set to daylight, light source incandescent table lamp
Figure 1 - Camera white balance set to daylight, light source incandescent table lampThe Figure 1 image was taken with a DSLR set on a white balance of "daylight". However, the light source was a table lamp using a standard incandescent light bulb. The result is a picture containing far too much yellow. We'll correct the color rendition in post processing using both Photoshop and Lightroom 2. But to make the needed correction, a "known reference" point is required. A point in this picture where we know the color should be a true neutral (where the red, green and blue values are equal).
We learned in Part 24a that all true shades of gray from pitch black to pure white have red, green and blue values that are equal. Our first task is to find a neutral color in this picture. This is tough, but there is one small area that appears to be a very bright white.
 Figure 2 -- "Almost" known reference shown in yellow circle
Figure 2 -- "Almost" known reference shown in yellow circleThe small area of the decorative ball shown in the yellow circle of Figure 2 appears to be made of white thread. That's a good thing. Photoshop can use this as a reference point. And here's how.
 Figure 3 -- Using Photoshop's "Levels" command to adjust white balance.
Figure 3 -- Using Photoshop's "Levels" command to adjust white balance.Figure 3 shows our picture in Photoshop with the "Levels" command window open. Below the "Options" button are 3 eyedropper icons. These are the tools for color balancing. The three droppers from left to right are black, gray and white. The dropper selected is determined by the area chosen as the known reference. In this case, I selected the white eye dropper (inside the green circle) because I will be applying the color correction adjustment to a known white reference point in the picture.
I click on the white eye dropper to select it. Then I click on my known white reference (the white thread inside the red circle in Figure 3). Zap. It's done. Not only was my white reference point corrected to a neutral white, but every other pixel that makes up this image was automatically adjusted with the same color correction. Compare the color in Figures 2 and 3. Lightroom has a similar "eye dropper" white balance tool.
So that's it? If only it were that simple.
Remember, I said this is an "almost" known reference example. It works, and I use it frequently. It's a "good enough" solution for most situations. But, it is not an exact white balance color correction.
The reason is because the thread in this picture -- like every other color that we perceive as neutral -- isn't exactly neutral. If we could analyze the color of the thread that was used as our white balance reference point, it would not be a true neutral white. It would have some color bias (or tint). So, when I corrected the thread to a true neutral white with the "eye dropper" tool, I forced it to become a white that wasn't true to the real world color of the thread. For many, this is good enough.
A "Real" known referenceWhen color rendition is critical, there is a simple solution. A solution that has been used by photographers for decades. PLACE A KNOWN REFERENCE IN THE PICTURE.
 Figure 4 - Kodak Color Control Patches Chart
Figure 4 - Kodak Color Control Patches ChartAll we need is something we can place in the frame of the picture that we know is absolutely accurate in color. Figure 4 shows one of these standards. This Kodak Color Control Patch chart contains colors of known color values. The black, gray and white on this chart are totally neutral. They are our "known references". If we could "eye dropper" one of these colors in Photoshop or Lightroom, then correct white balance would be assured.
 Figure 5 - Original picture with Kodak reference chart included
Figure 5 - Original picture with Kodak reference chart includedFigure 5 shows the original picture again. Only this time the Kodak chart has been added to the scene. (I know. Having the chart in the picture isn't something most people would want to frame and hang in their living rooms. I'll take care of that issue later.) But the picture now contains a white that we know is truly white in reality.
Note: The Kodak chart shown here is only one type of reference that can be bought at your local camera shop. Many photographers use a commercially produced gray card. This 8 inch by 10 inch card is a single solid 18% gray in color on one side and pure white on the other side. For white balancing, either type of card works well. Remember to use the appropriate "eye dropper" tool when white balancing in Photoshop.However, one complicating factor to our white balancing process by using this reference card is that WE DON'T WANT THE CARD TO APPEAR IN OUR FINAL PICTURE. So, when taking the picture in Figure 5, take a second picture with the reference card REMOVED. The plan is to correct the picture with the reference card to a perfect white balance, and THEN apply the same correction to our second picture with the card removed. But, how is this done?
 Figure 6 - Create a "Levels" adjustment layer
Figure 6 - Create a "Levels" adjustment layerOnce the picture with the reference card is opened in Photoshop, create a new "levels" adjustment layer as shown in Figure 6.
 Figure 7 - Making the white balance correction using a "levels" adjustment layer
Figure 7 - Making the white balance correction using a "levels" adjustment layerFigure 7 shows how this white balance correction is made.
- from the "layers" window (green box) select the new adjustment layer (yellow box);
- from the "adjustments" window (blue box), select the white "eye dropper" (magenta box);
- click the "eye dropper" on the white patch of the Kodak reference chart in the picture (red circle).
The entire picture changes in color to reflect the correction needed to make the white Kodak patch a true white. Now we have a picture of the decorative balls with a Kodak reference chart that is color accurate and suitable for framing.
 Figure 8 - Applying white balance correction to the final picture
Figure 8 - Applying white balance correction to the final pictureFigure 8 shows how the corrections we just made can be applied to the picture with the Kodak chart removed. After all, this second picture should require exactly the same correction.
- Start by opening both pictures in Photoshop and place them side-by-side.
- Make the active window the corrected picture containing the Kodak chart (the green box shows that this is the active window).
- The layers window (I placed it between the two pictures for this example.) shows two layers. One called "background", and one labeled "levels 1". Click and hold on the "levels 1" layer.
- Drag the "level 1" layers (shown as the red box above) to the second picture (without the Kodak chart) and release the mouse button.
- Photoshop will automatically make a copy of the adjustment layer from the first picture and create an exact adjustment layer in the second picture. And the color will change to match our first, white balance corrected picture.

Figure 9 -- Final "real" known reference" white balanced imageCompare the final picture in Figure 3 using the "almost" known reference to the final "real" known reference picture in Figure 9 above.
Lightroom uses a similar "eye dropper" technique, but requires fewer steps.
 Figure 10 -- Lightroom 2 White Balance Tool
Figure 10 -- Lightroom 2 White Balance ToolWhite balancing is done in the Develop module of Lightroom 2.
- click once on Lightroom's white balance "eye dropper" tool (red circle in Figure 10);
- find the known neutral reference point in the picture and click once (shown in the green circle of Figure 10).
Then all colors within the picture will change based on the correction required to make the reference point neutral. Figure 11, below, shows the results of this white balance procedure.
 Figure 11 - Original image after applying the white balance tool
Figure 11 - Original image after applying the white balance toolApplying this correction to the picture without the reference chart is even easier. As a matter of fact, this correction can be applied to multiple pictures at the same time in one quick step.
 Figure 12 - Applying one correction to multiple images in Lightroom
Figure 12 - Applying one correction to multiple images in LightroomIn the Library mode, shown above in Figure 12:
- click-select the picture that has the correction you want to apply to other pictures in the collection (shown in the green box);
- while holding down the Alt key on PCs or the Command key on Macs, click-select all the images to which you want to apply the same white balance correction as the original;
- click on the "Synch Settings" button (shown in red circle in Figure 12).
The window below will appear:

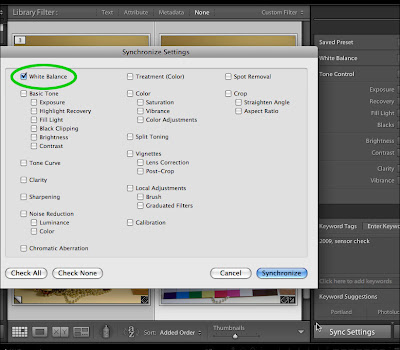
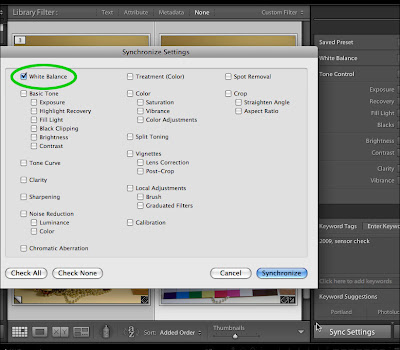
Figure 13 - Lightroom "Synchronize Settings" window
The window that appears (Figure 13) allows the synchronization of dozens of image attributes. But only the white balance correction will be selected for this example. Only the White Balance box (shown in green) should contain a check mark -- all others blank. Then click on the Synchronize button in the lower right-hand corner.
 Figure 14 - White Balance of master image is applied to all selected images.
Figure 14 - White Balance of master image is applied to all selected images.Figure 14 shows the results of synchronizing the white balance of the four images. Lightroom's Synchronize feature allows for rapid duplication of any of the program's editing features to other pictures in the collection.
Note: Applying a white balance correction to multiple images ONLY works when all the pictures were taken under the SAME light source.Considering the wealth of white balance controls available on modern DSLRs when the picture is being taken and the additional controls available in image editing software during post processing, there is little excuse remaining for poor color accuracy. Take advantage of all these controls to provide the color accuracy and creativity your vision of the final picture requires.